カワセミです!
ブログの記事において「読者の視線を引くため」に設置するアイキャッチ(サムネイル)ですが、皆さんはどんな画像を使っていますか?
フリー素材の写真をそのまま使っていますか?
それとも自分で撮った写真を使っていますか?
フリー素材を使えば手っ取り早いですが、そのまま使うのは記事の内容とちょっと合わなかったり、よく知られた画像だとマンネリ感が出てしまったりしますよね。
一方で、自分で撮った写真はオリジナリティがありますが、毎回写真を撮って加工していたのではかなりの労力を要します。
今回は、フリー素材の写真とエクセルで「それっぽいアイキャッチ」をエクセルで簡単に作る方法をご紹介します。
この記事の目次
そもそもアイキャッチって何?サムネイルって何?
そもそもの話なので、知っている人は飛ばしてください。
アイキャッチというのは文字のごとく目線を引く画像のことです。
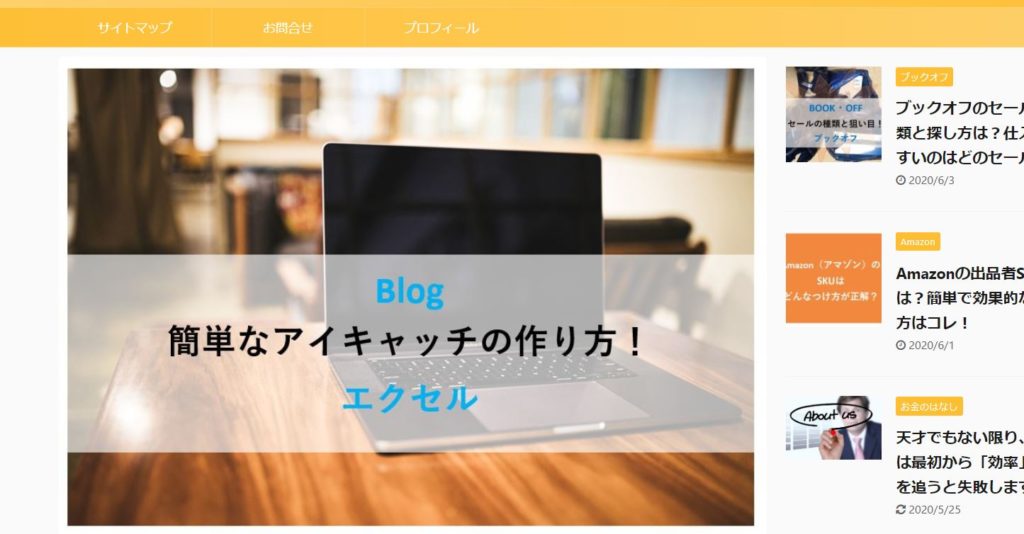
ブログでいうとこの記事の一番上に出てくる画像をアイキャッチと言ったりします。
この部分ですね。

サムネイルというのは、親指(thumb)の爪( nail)、つまり小さく簡潔に表示された画像のことです。
どういうものをいうかと言えば、このようなブログの記事一覧に乗ってるこういった画像のことです。

ブログでいえばアイキャッチを縮小表示したものがサムネイルという関係になります。
アイキャッチ画像を作るために必要なもの
今回の方法でアイキャッチ画像を簡単に作るために必要なものは3つです。
画像、エクセル、Snipping Tool(スニッピングツール)です。
画像はフリー素材の画像、エクセルは説明不要かと思います。
3つ目のスニッピングツールですが、これはMicrosoftの標準アプリでWindows10に搭載されています。
PC画面上の好きな個所を切り抜いて、エクセルへの貼り付けや、画像の保存などできる非常に便利なアプリです。
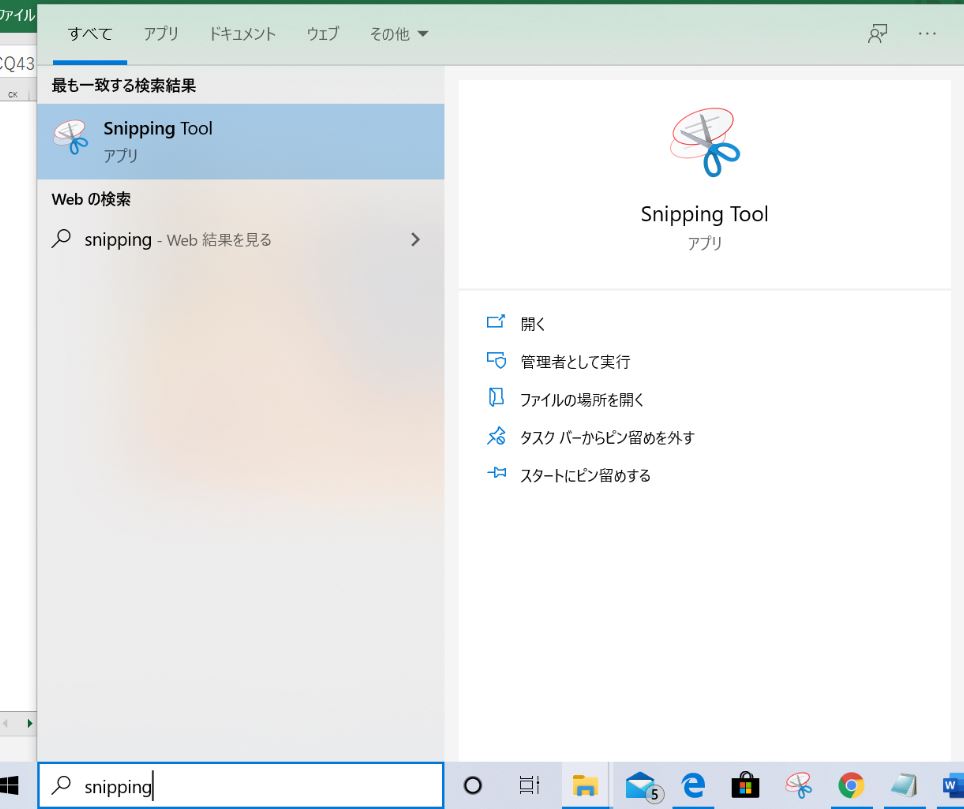
画面下部にあるWindowsの検索窓でsnippinng toolと検索すると出てくるので、タスクバーにピン止めしておくと何かと便利です。

使い方は非常に簡単です。
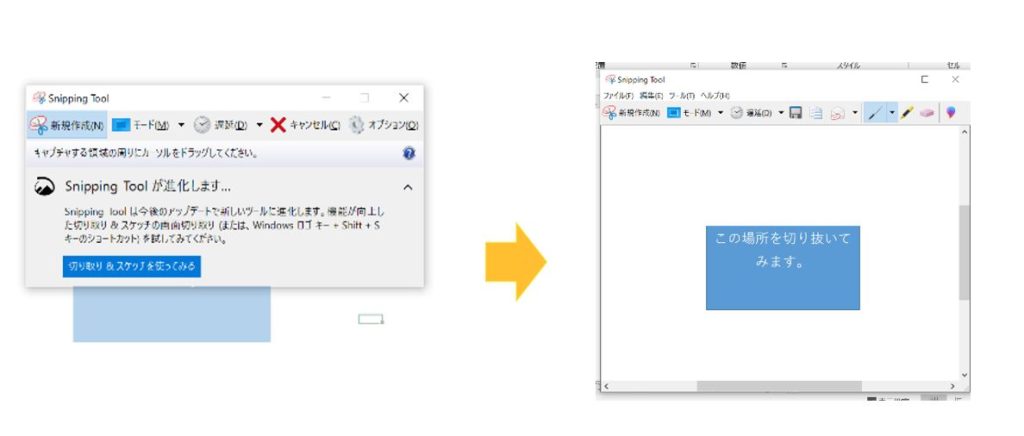
アプリを立ち上げて、「新規作成」をクリックします。
すると画面は若干白く反転するので、任意の好きな場所を左クリックを押しながらカーソルで選択するとその場所のスクリーンショットが可能です。

このスクリーンショットがとられた状態でCtrl+Vでペーストすればそのままエクセルなどに画像を張り付けられます。
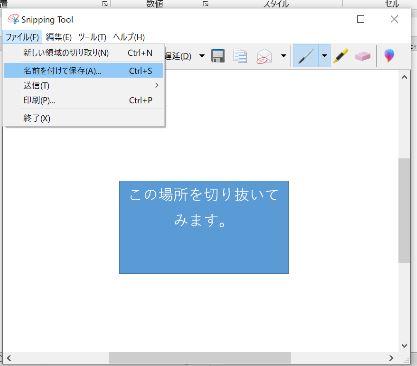
また、「ファイル」→「名前を付けて保存」で画像として保存可能です。

*スニッピングツールは廃止が決まっていて、今後は「切り取り&スケッチ」ツールになるようです。
まだスニッピングツールは使えますし、僕はこっちが使い慣れているので使っていますが、最初から「切り取り&スケッチ」を使ってみてもいいかもしれません。
アプリの探し方・使い方はほぼ同じです。
ステップ①:フリー素材を探そう
ではいよいよ本題のアイキャッチの作り方、ステップ①です。
まずはベースになるフリー素材を探しましょう。
フリー素材を扱っているサイトはたくさんありますが、ブログで使用する場合は、「商用利用可能」、「加工可能」なものが望ましいです。
僕はPAKUTASO(ぱくたそ)を使っていますが、めちゃめちゃ素材が豊富なのでこのサイト1つで十分だと思います。
このぱくたそですが、誰でも一度は見たことがあるような超メジャーな写真を扱っている大手の素材サイトです。
例えばこの写真ですね。

男子諸君は一度は何かの記事でガン見したことがあるはず!
この写真はずるいよね。笑
ぱくたそは使用料が発生しないロイヤリティフリーの写真素材ですが、著作権フリーではないので利用規約の範囲(例えば出会い系には使えないとか、モデルの品位を落とすようなものには使えないとか)で使用させてもらいましょう。
さて、使い方は簡単で、HPのキーワード検索やカテゴリー検索で好みの画像を探すだけです。
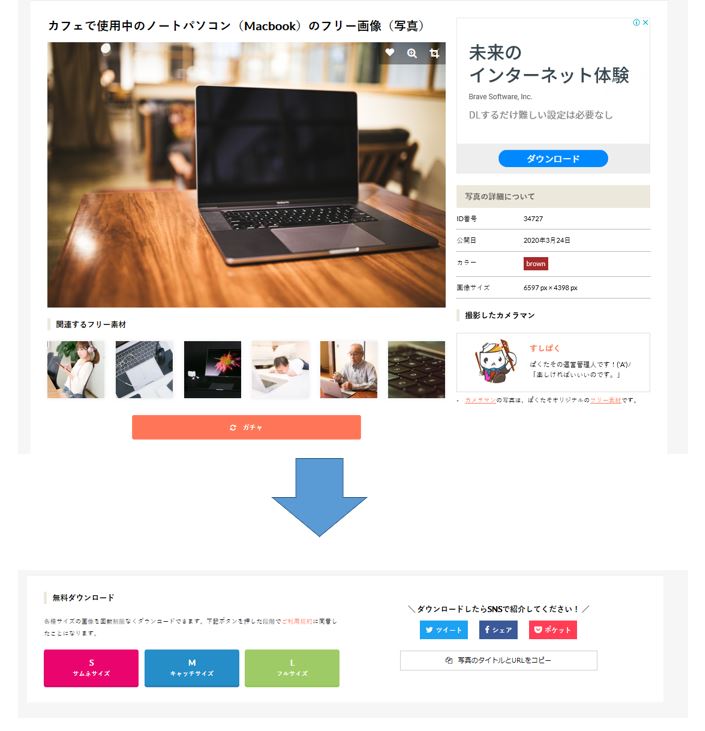
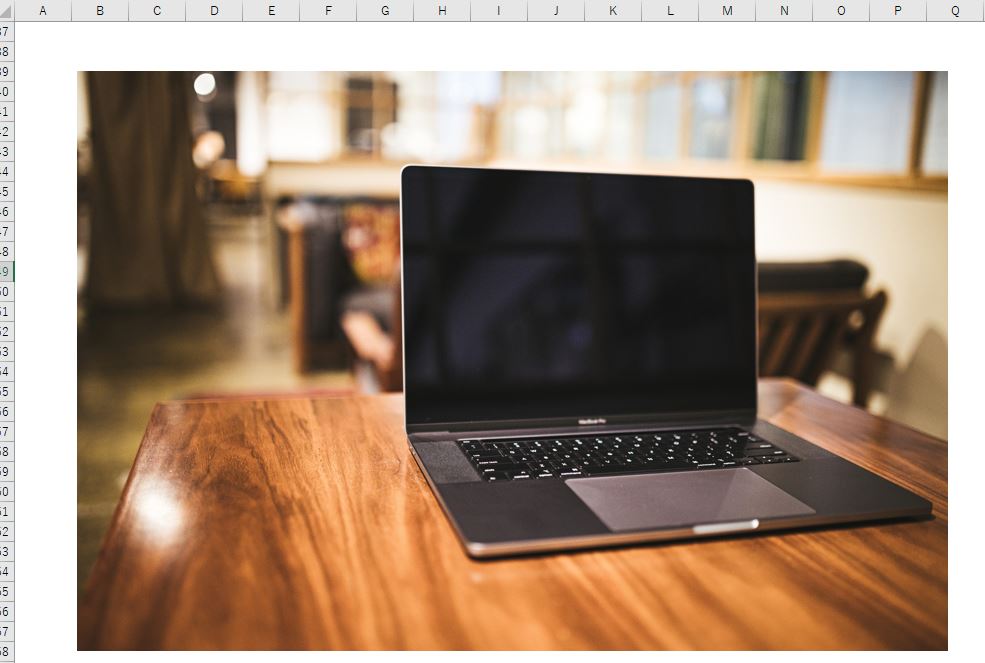
例えば、この記事でも使っているパソコンの画像を探してみましょう。

トップ画面の検索で「パソコン」と検索して、気に入った画像があったらクリック!
次に画像画面が開かれるので、下にスクロールしていくと「無料ダウンロード」の欄があり、サイズがS、M、Lなど選択できるのでボタンを押してPCの好きな場所にダウンロードします。
とりあえず今回はMサイズをダウンロードしました。

ステップ②:エクセルで加工
画像のダウンロードが終わったらステップ②のエクセル加工です。
順を追って説明したいと思います。
・下準備として目盛り線を消そう
下準備としてエクセルシートの目盛線を非表示にしておきましょう。
こうしておくことで、最後に完成画像をスクリーンショットするときに余計な線が入らないようにします。
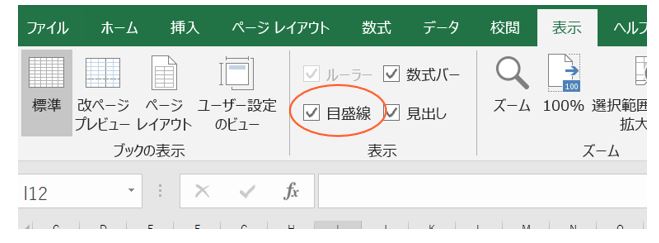
目盛り線の消し方は、エクセルの「表示」→「目盛線」のチェックマークを外すだけです。

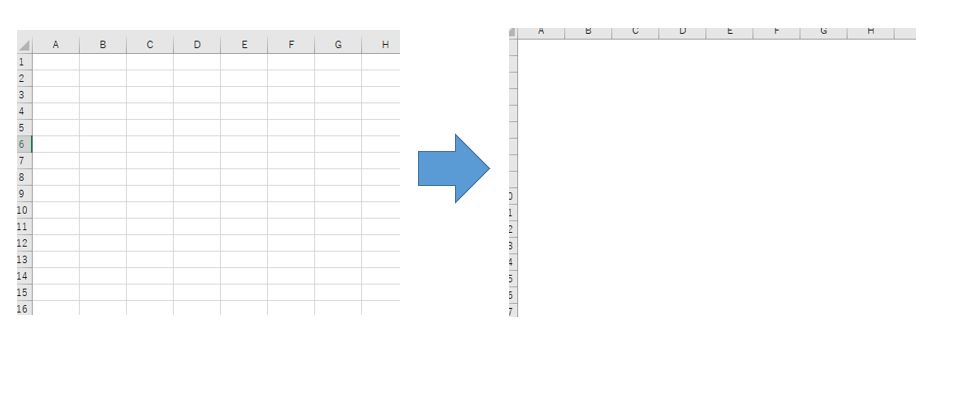
そうすると、下図のようにメモリが消えて真っ白のキャンバスの完成です。

・ダウンロードした画像を挿入しよう
次に、このエクセルシートに先ほどダウンロードした画像を挿入します。
保存した画像を開いて、スニッピングツールで切り抜いて張り付けてもいいですが、画質を落としたくない場合には普通に挿入しましょう。
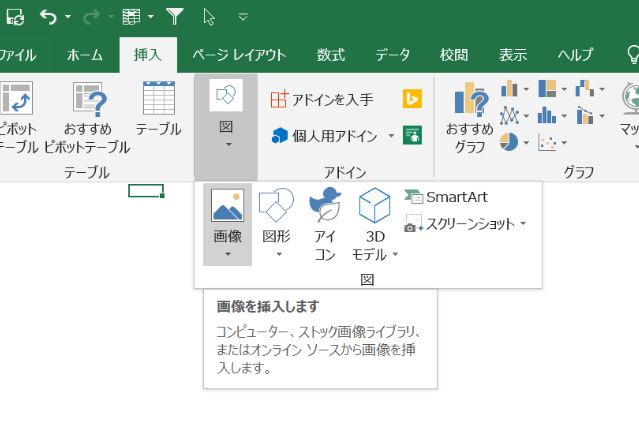
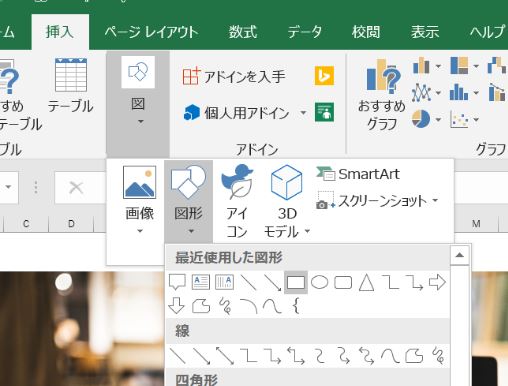
エクセルの「挿入」→「図」→「画像」→「このデバイス」で保存したファイルを選択すれば挿入完了です。

このようにエクセルに画像を挿入することが出来ました。

・エクセルの図形で加工しよう
最後にエクセルの図形を使って加工します。
「挿入」→「図」→「図形」→「好きな図形を挿入」

シンプルなものだと、この長方形なんていいですね。
適当な長さで挿入します。

ただ、このままだと色は紺色で塗りつぶされているのでそのままは使えません。
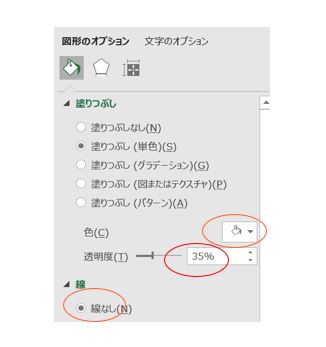
そこで、図形の「色」と「透明度」を変更します。
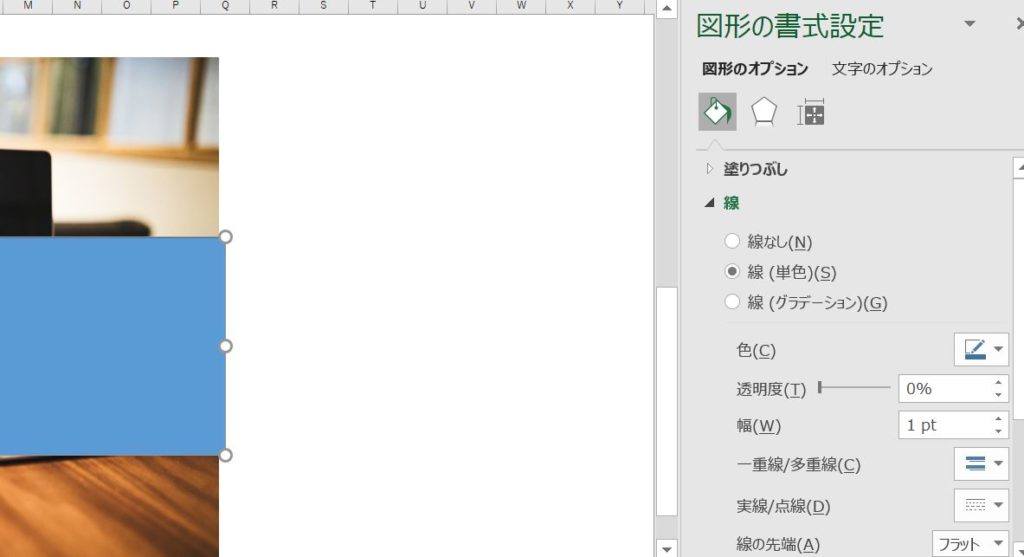
この長方形の画像を選択して、右クリック!
「図形の書式設定」を選択すると、右側に図形の書式設定の設定画面が出てきます。

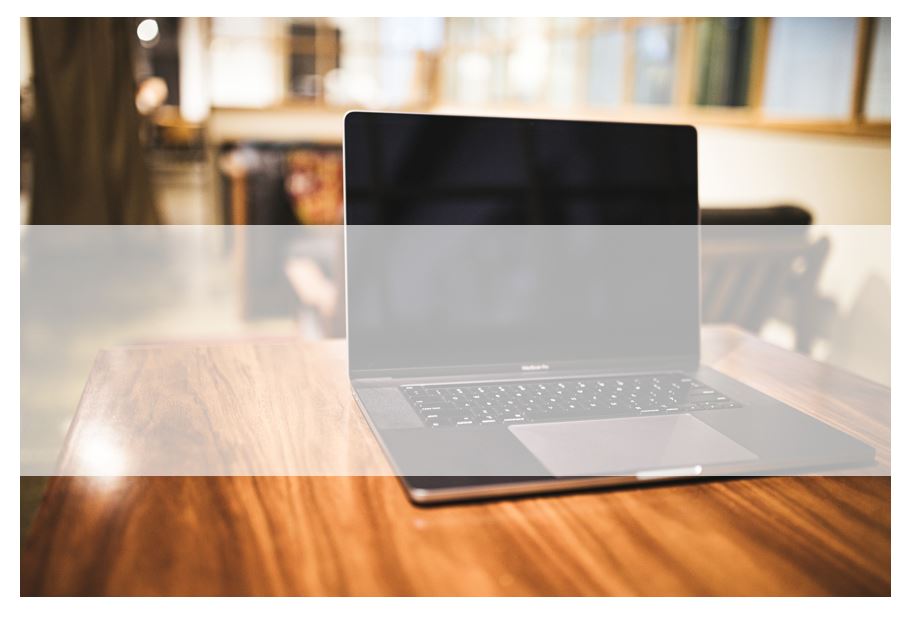
この中で、塗りつぶしの色を「白」に変更、線は「なし」、透明度を「35%」にすると・・・

下図のように図形が半透明になりました。

この半透明になった長方形に文字を書き込めば完成です。
図形をダブルクリックして、書きたい文字を段落を変えながら書きます。
初期設定だと文字色が白で、かなり文字のサイズが小さいと思うので調節してください。
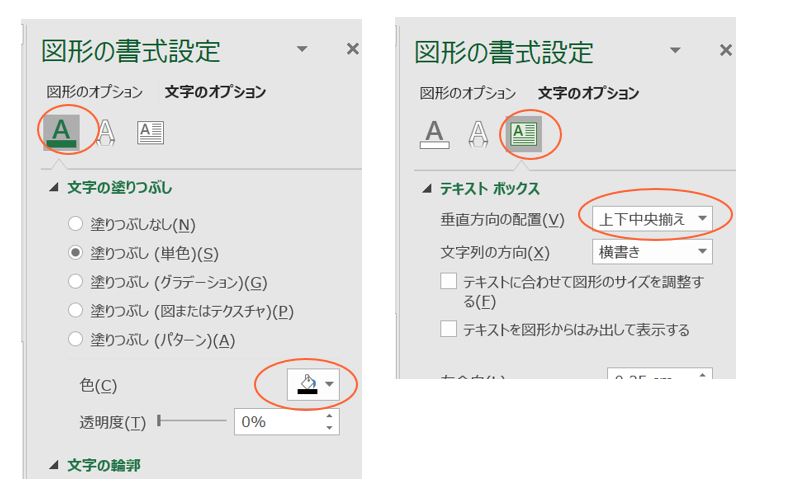
文字を選択して、右クリックで先ほど同様に図形の書式設定が出てくるので、この中の「文字のオプション」を選択して、色を変えたり、文字サイズを変更したり、文字位置を変更したりできます。

・完成!
今回は、「Blog 簡単なアイキャッチの作り方! エクセル」を段落を変えて入れました。
出来上がりを、スニッピングツールで切り抜いて保存して完成です!

どうでしょうか?随分それらしくなったと思います。
同じように他の図形を使って、透明度を変えたり、図形の向きを変えたり、いろいろなパターンを作れるので試してみてください。

今回の記事は、エクセルを使った簡単なアイキャッチの作り方でした。
この記事が何かの参考になれば幸い。それでは!
